Don Alexander Eckford Presents Sci-Fact vs. Sci-Fi
Tell Us About Your Favorites
Array Manipulation of Hubble and Sci-Fi Images
Fun Fact: In Ancient Times the Sky was also a Movie Theatre
Original Hubble Images
Array
(
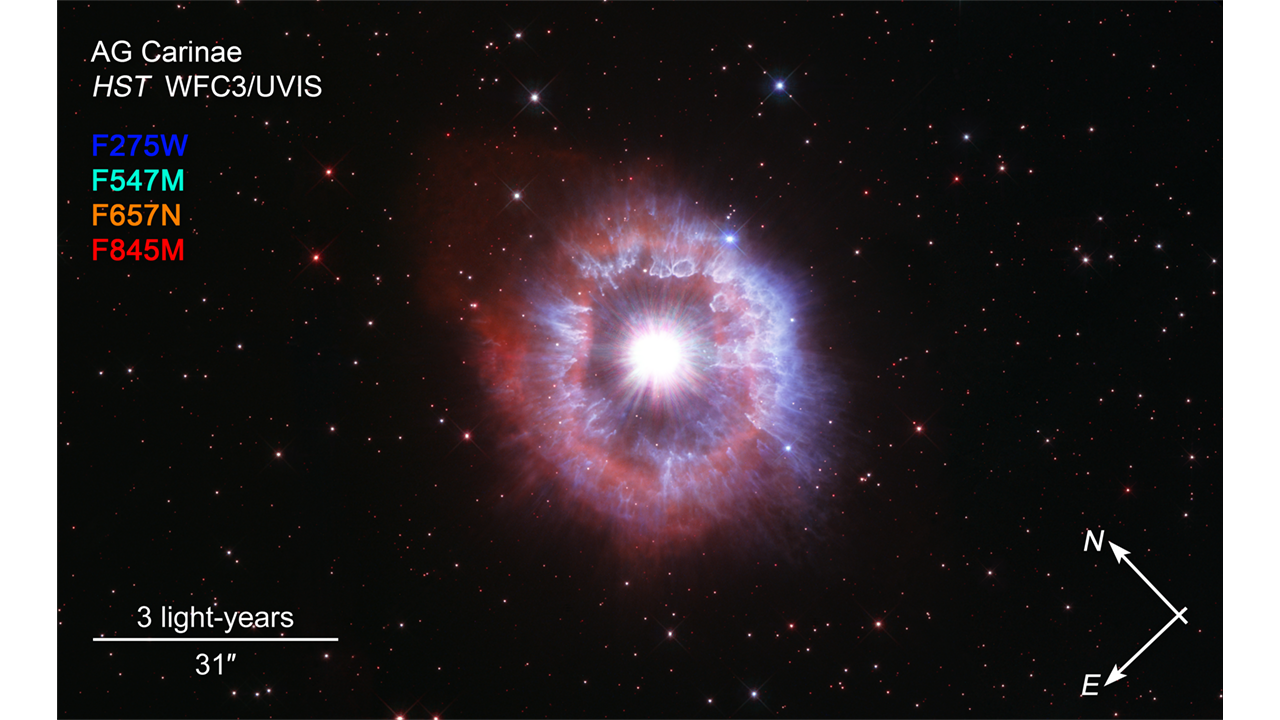
[0] => AGCarinae.png
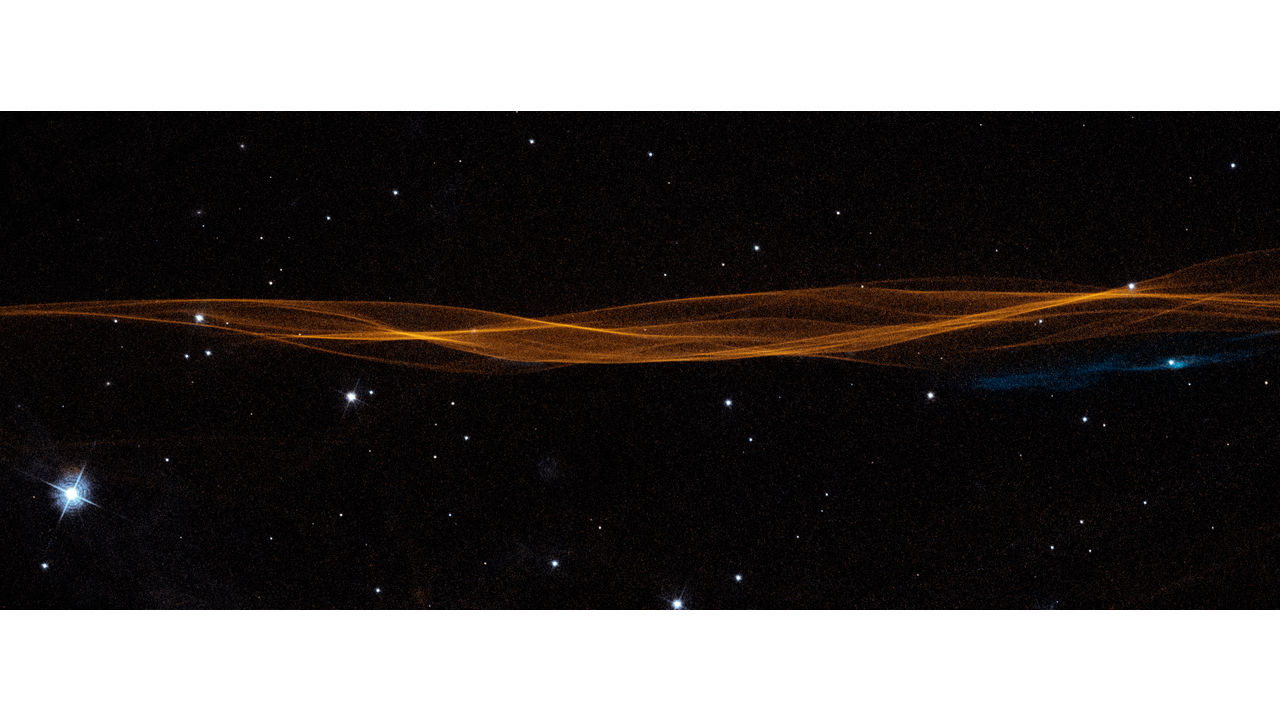
[1] => CygnusLoop.png
[2] => DwarfIrregularGalaxyUGC8091.png
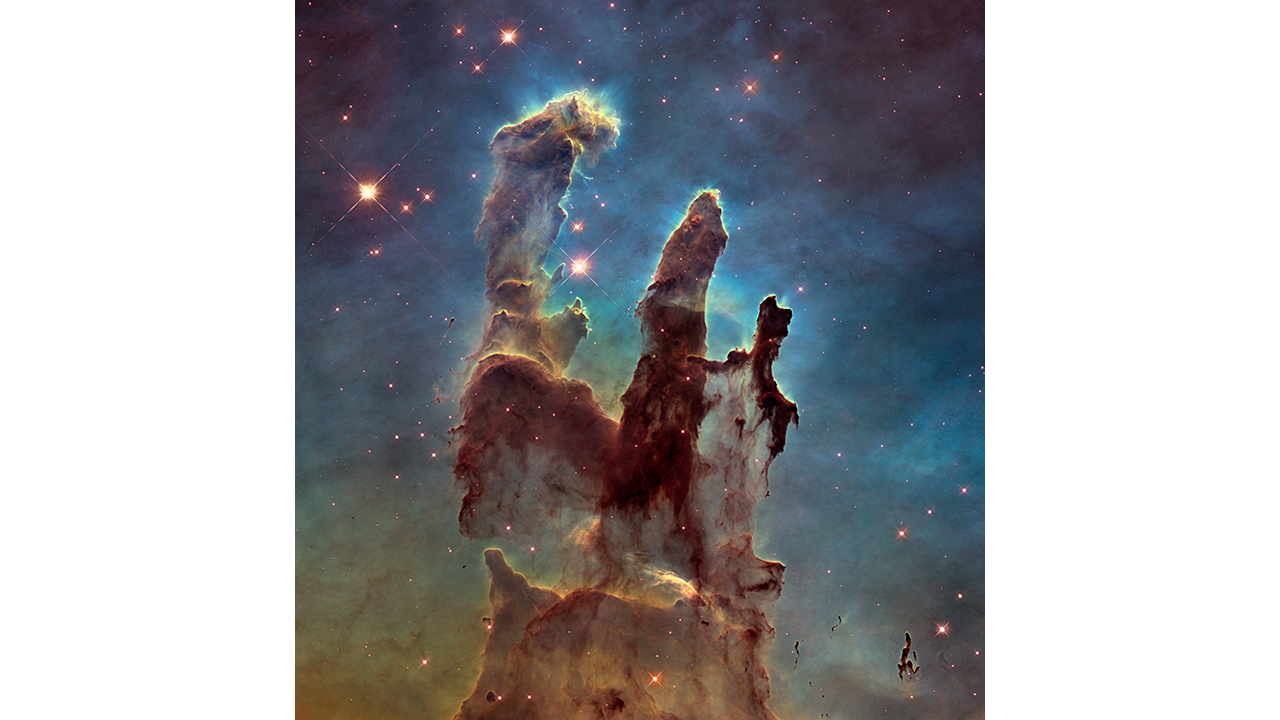
[3] => EagleNebulaPillarsOfCreation.png
[4] => GalaxyAM1054-325.png
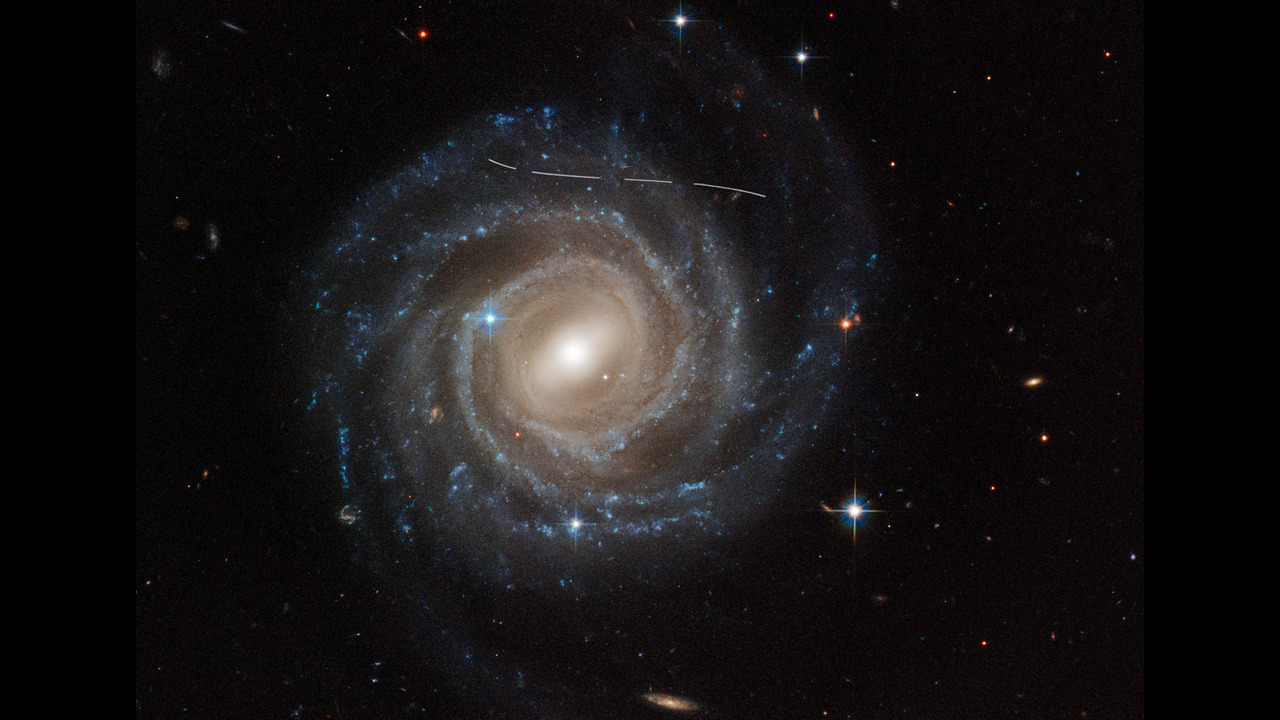
[5] => GalaxyUGC12158withasteroidphotobomb.jpg
[6] => HorseheadNebula.png
[7] => Hubble_Ullyses.png
[8] => LittleDumbbellNebula.png
[9] => NGC1333.png
[10] => NGC5468.png
[11] => OrionNebula.png
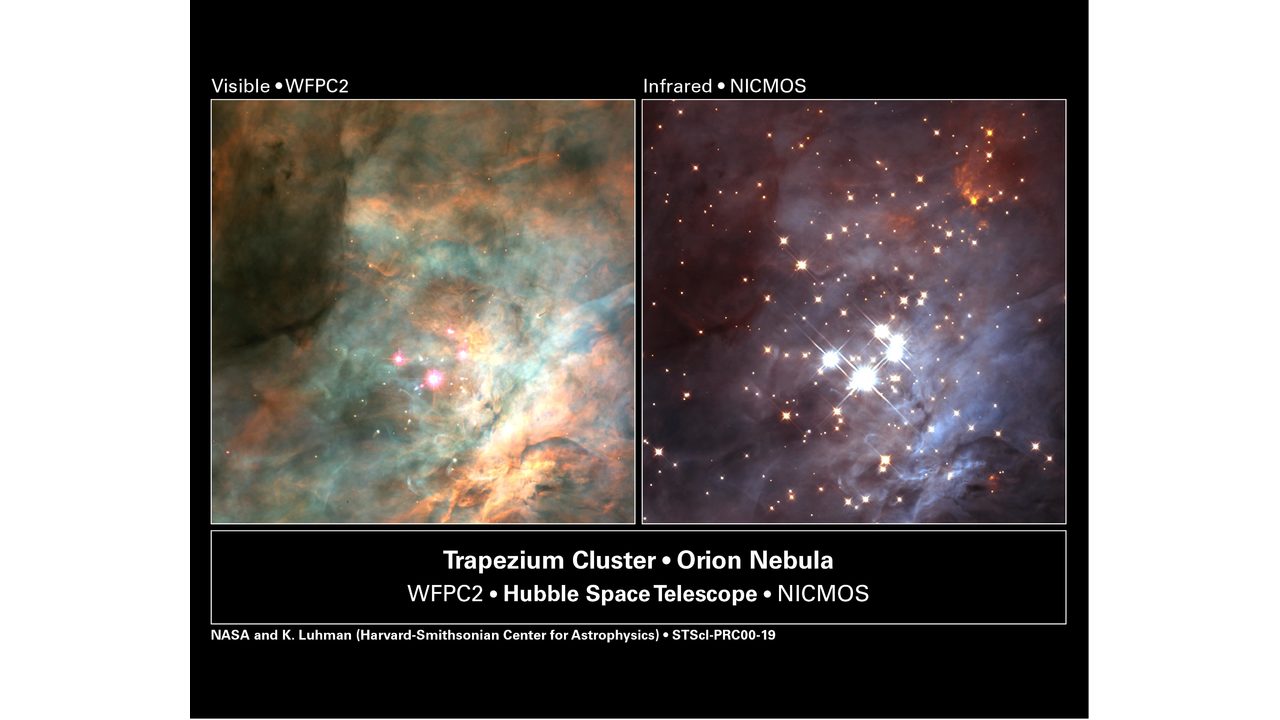
[12] => OrionNebulaTrapeziumCluster.jpg
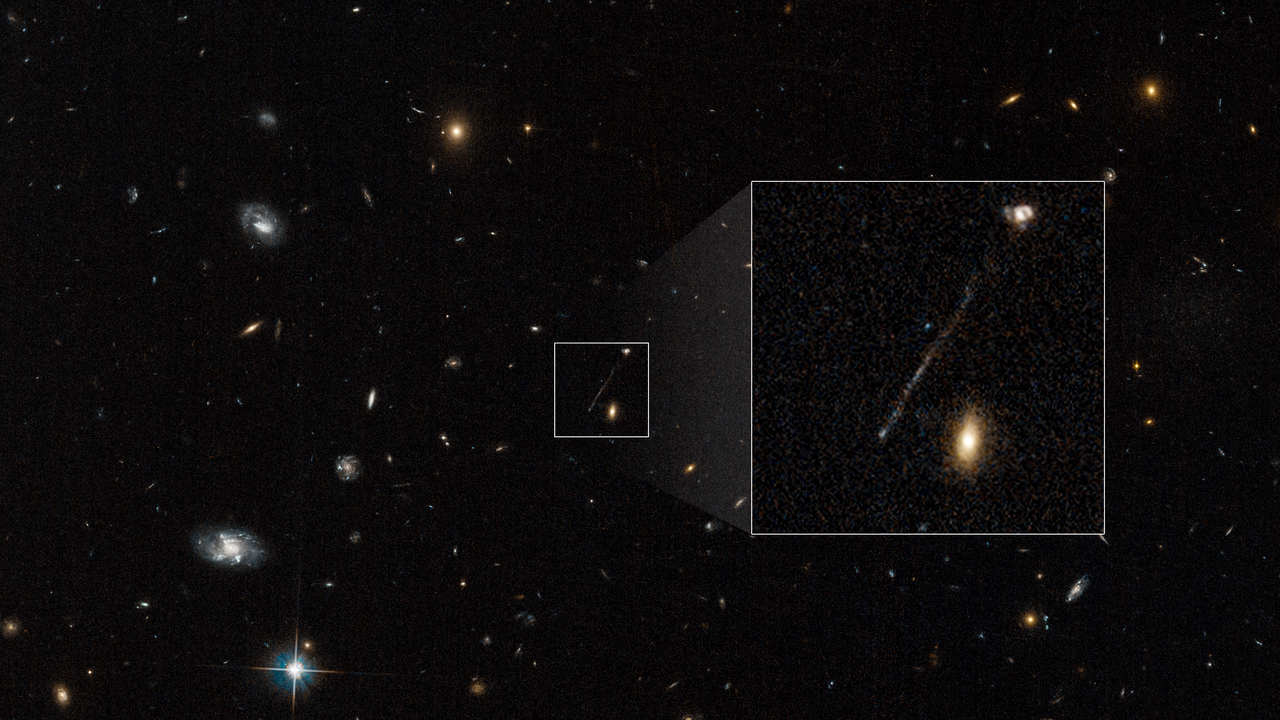
[13] => RunawayBlackHoleNearRCP28.png
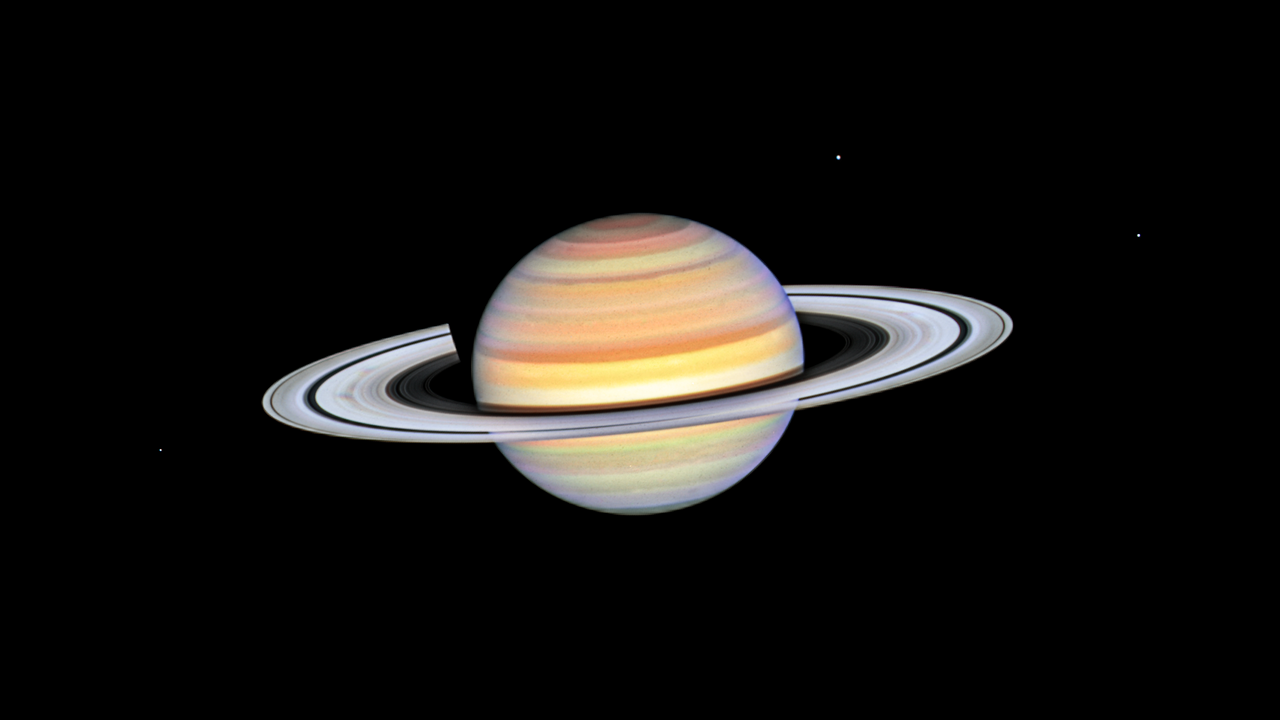
[14] => Saturn.png
[15] => ScatteredLightfromtheBoomerangNebula.png
[16] => TarantulaNebula.png
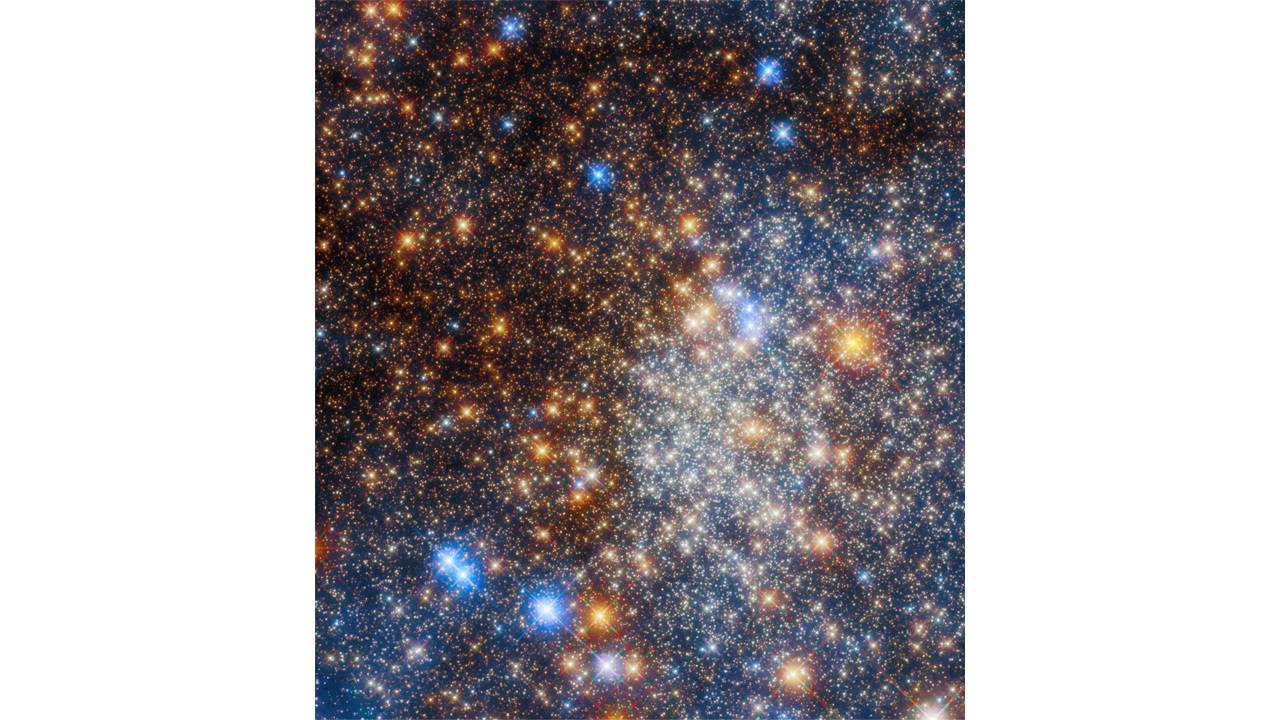
[17] => Terzan12.png
[18] => TrapeziumCluster.jpg
)
Original Sci-Fi Images
Array
(
[0] => DALL·E2024-10-12212847-Adeepspacenebulawithswirlingcloud.webp
[1] => DALL·E2024-10-12212953Avastoutepacescenefeaturingdistangalaxiesi.webp
[2] => DALL·E2024-10-12213052Adeepspacesceneshowcasingdistantblackhole.webp
[3] => DALL·E024-10-12213139Anawe-inspiringspacesceneshowingmassivesupernovaexplosion.webp
[4] => Dune.png
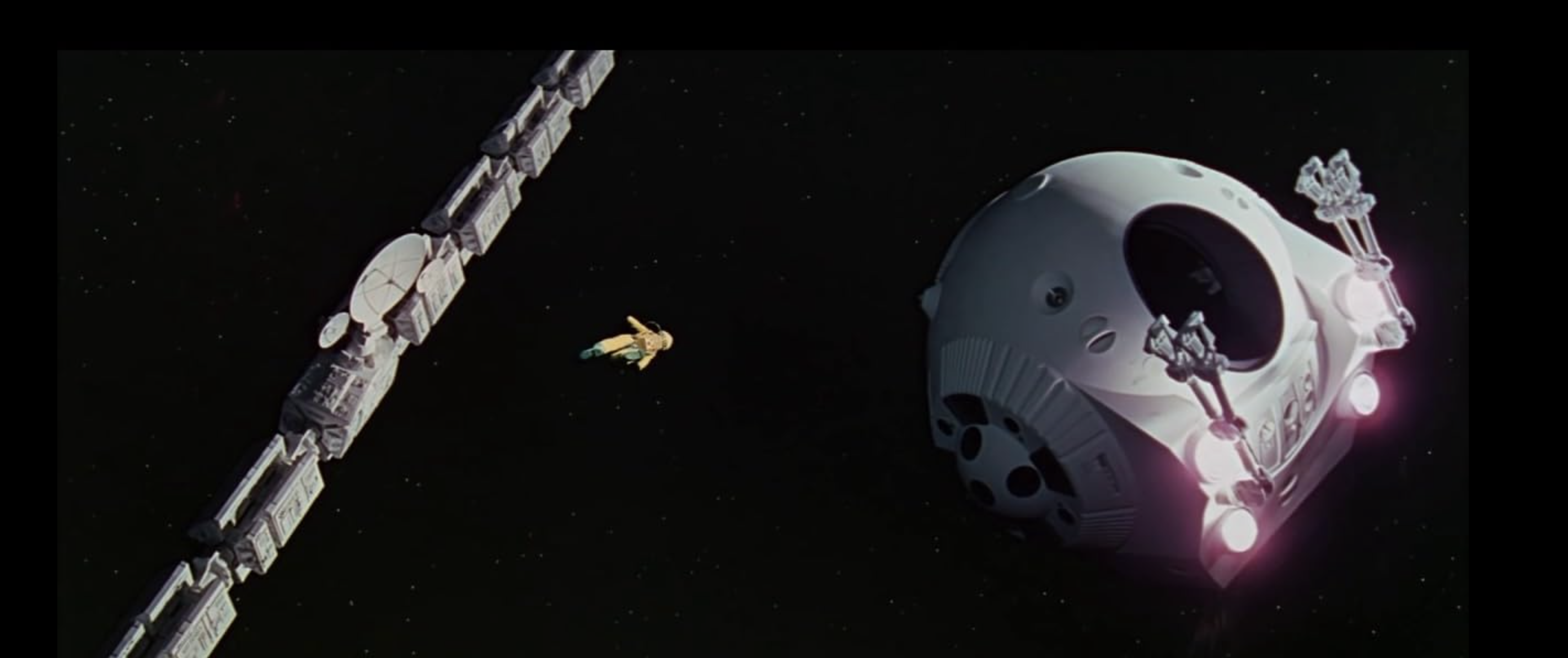
[5] => SpaceOdessy2001spacehipandspaceStation.02.49.png
[6] => InsideSpaceStation.png
[7] => MoonSunMonolith.png
[8] => SpaceStationShipStars.05.51.png
[9] => WorkInSpace.png
[10] => SpaceStationShipOther.png
[11] => MonolithPlanetApes.08.32.png
[12] => SunRisingOverPlanet.08.52.png
[13] => StationIOship.png
[14] => UntetheredFromShipInSpace2.png
[15] => PlanetWithTwoSuns.png
[16] => EmpireShip.png
[17] => TwoSunsAtDusk.png
)
Popular Deep Space and Sci-Fi Images




































CODE FOLLOWS
<?php
include('includes/header.php');
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Deep Space & Sci-Fi Survey</title>
</head>
<body>
<h1>Don Alexander Eckford Presents Sci-Fact vs. Sci-Fi</h1>
<h2>Tell Us About Your Favorites</h2>
<form action="process.php" method="POST">
<!-- Favorite Deep Space Movie -->
<h2>What is your favorite Deep Space Movie?</h2>
<label>
<input type="text" name="favoriteMovie" placeholder="Enter your favorite deep space movie" size="50" required>
</label>
<!-- Favorite Region of Space -->
<h2>What is your favorite Region of Space? Visit Your Local Observatory</h2>
<label>
<input type="text" name="favoriteRegion" placeholder="Enter your favorite region of space" size="50" required>
</label>
<br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// Get form data
$favoriteMovie = htmlspecialchars(trim($_POST['favoriteMovie']));
$favoriteRegion = htmlspecialchars(trim($_POST['favoriteRegion']));
echo "<h1>Your Favorite Deep Space Choices</h1>";
// Display the user's favorite movie and region
echo "<h2>Favorite Deep Space Movie</h2>";
echo "<p>" . $favoriteMovie . "</p>";
echo "<h2>Favorite Region of Space</h2>";
echo "<p>" . $favoriteRegion . "</p>";
// Provide feedback
echo "<h3>Interesting... How do your favorites stack up to these popular choices?</h3>";
}
// Define the arrays for Hubble and Sci-Fi images
$hubbleImages = [
"AGCarinae.png",
"CygnusLoop.png",
"DwarfIrregularGalaxyUGC8091.png",
"EagleNebulaPillarsOfCreation.png",
"GalaxyAM1054-325.png",
"GalaxyUGC12158withasteroidphotobomb.jpg",
"HorseheadNebula.png",
"Hubble_Ullyses.png",
"LittleDumbbellNebula.png",
"NGC1333.png",
"NGC5468.png",
"OrionNebula.png",
"OrionNebulaTrapeziumCluster.jpg",
"RunawayBlackHoleNearRCP28.png",
"Saturn.png",
"ScatteredLightfromtheBoomerangNebula.png",
"TarantulaNebula.png",
"Terzan12.png",
"TrapeziumCluster.jpg"
];
$scifiImages = [
"DALL·E2024-10-12212847-Adeepspacenebulawithswirlingcloud.webp",
"DALL·E2024-10-12212953Avastoutepacescenefeaturingdistangalaxiesi.webp",
"DALL·E2024-10-12213052Adeepspacesceneshowcasingdistantblackhole.webp",
"DALL·E024-10-12213139Anawe-inspiringspacesceneshowingmassivesupernovaexplosion.webp",
"Dune.png",
"SpaceOdessy2001spacehipandspaceStation.02.49.png",
"InsideSpaceStation.png",
"MoonSunMonolith.png",
"SpaceStationShipStars.05.51.png",
"WorkInSpace.png",
"SpaceStationShipOther.png",
"MonolithPlanetApes.08.32.png",
"SunRisingOverPlanet.08.52.png",
"StationIOship.png",
"UntetheredFromShipInSpace2.png",
"PlanetWithTwoSuns.png",
"EmpireShip.png",
"TwoSunsAtDusk.png"
];
echo "<h1>Array Manipulation of Hubble and Sci-Fi Images</h1>";
echo "<h2>Fun Fact: In Ancient Times the Sky was also a Movie Theatre</h2>";
// Show the Original Arrays
echo "<h2>Original Hubble Images</h2>";
echo "<pre>";
print_r($hubbleImages);
echo "</pre>";
echo "<h2>Original Sci-Fi Images</h2>";
echo "<pre>";
print_r($scifiImages);
echo "</pre>";
// Display the images from the arrays where one is a background and the other is inset
echo "<h2>Popular Deep Space and Sci-Fi Images</h2>";
// Start a flex container for displaying image pairs with spacing
echo '<div style="display: flex; flex-wrap: wrap; gap: 40px;">'; // Add gap for spacing
// Loop through the arrays and pair the images
for ($i = 0; $i < count($hubbleImages); $i++) {
$backgroundImage = isset($hubbleImages[$i]) ? $hubbleImages[$i] : '';
$insetImage = isset($scifiImages[$i]) ? $scifiImages[$i] : '';
if ($backgroundImage && $insetImage) {
// Display both the background and inset image
echo '<div style="position: relative; margin: 0;">';
// Display both the background and inset image side by side
echo '<div style="display: flex; margin-bottom: 20px;">'; // Display both images side by side
echo '<img src="../images/' . htmlspecialchars($backgroundImage) . '" alt="Background Image" style="width: 400px; height: auto;">';
echo '<img src="../images/' . htmlspecialchars($insetImage) . '" alt="Inset Image" style="width: 400px; height: auto;">';
echo '</div>';
}
}
echo '</div>'; // Close flex container
?>
<?php
include('includes/footer.php');
?>